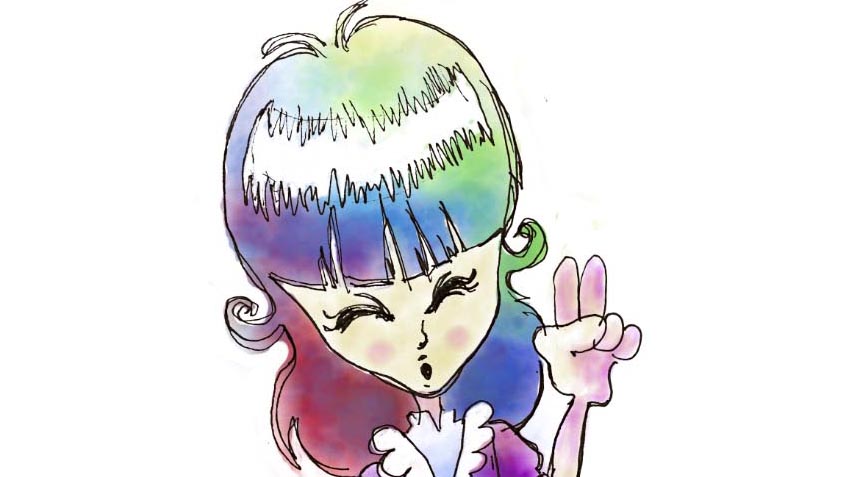
デジタルなのにアナログっぽいイラスト作成

これってデジタル絵?
ステップ1:アナログっぽい感じでデジタル絵を描きたい!
もともとアナログの手書きで絵を描くことが好きだった僕ですが・・・
どんどん世の中の技術が進歩してデジタルデータの絵を求められる事が増えてきました。
そこで何とかデジタルの絵の描き方も少しずつですが覚えていったのですが・・・
やっぱりアナログの感じが好き!
そこでイロイロと探して、ひとつお勧めできるやり方を見つけました。
もし僕のように、デジタルも使っているけで、アナログっぽい感じで表現したいと思われている方が
いらしたら参考にしてみてください。
ステップ2:手書きのイラストをまずは描く
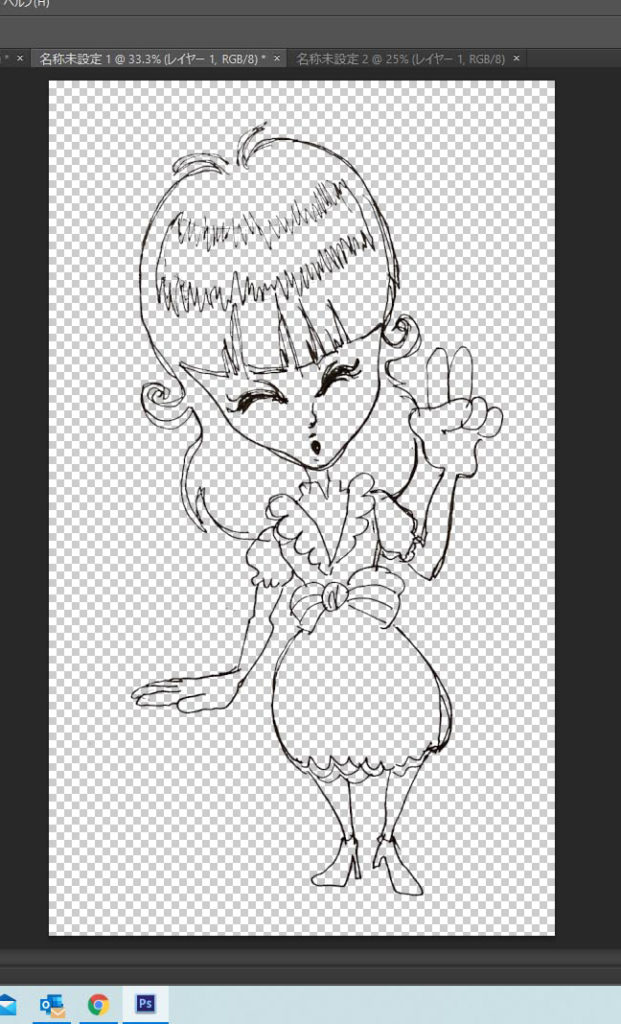
まずは手書きでイラストを描きます。
その手書きイラストをPNG形式のデータとして取り込みます
そのやり方は以前の投稿で少し詳しく解説しているので、以前の投稿を参考にしてみてください。
下記の「手書きスケッチをデータ化!」にリンク貼っておきます。
↓↓↓↓↓

手書きスケッチのデータ化大きな流れ
●手書きでイラスト描く
↓
●携帯のカメラで撮影する
↓
●PCにメールでデータを送る
↓
●フォトショップで加工して線画にする
↓
●PNGデータで保存する
下記のリンクに細かい解説しています
手書きスケッチをデータ化!
ステップ3:アプリケーションを選ぶ
世の中には、お絵かき用のアプリケーションソフトって沢山あって悩んじゃいますよね?
最近はどのアプリケーションも使い易く、クオリティーの高いイラスト作れるのですが、
アナログっぽい感じを作品に出すのであれば、Adobe Fresco(以後フレスコ)をお勧めします。
フレスコは、色鉛筆っぽい感じや、水彩画っぽい感じ、油絵っぽい感じ、付けペンっぽい感じ、
ベタ塗っぽい感じ、など多種多様なペンツールがあります。
特に僕がおすすめなのは、水彩ペンツールになります。水量や筆の太さやニジミの具合まで調整できる
凄いペンだと思います。そして一番良いのが実際では手間のかかる、塗った水彩色を消しゴムで消せちゃうんですよ!
デジタルイラスト特有のレイヤー分け機能もあるので、髪の毛、服、手足などレイヤー分けして塗ることもできます。本当に凄い時代がやってきちゃいましたね。
adobeさんのクリエイティブクラウド購入されている方ですとすぐに使うことが出来るので
せっかくだからインストールして使ってみましょう。
ステップ4:早速フレスコで着色してみよう。

●その1:フレスコを立ち上げます。「新規ドキュメント作成」で描きたいサイズを選んでください。僕の場合はA4縦サイズを選びました。
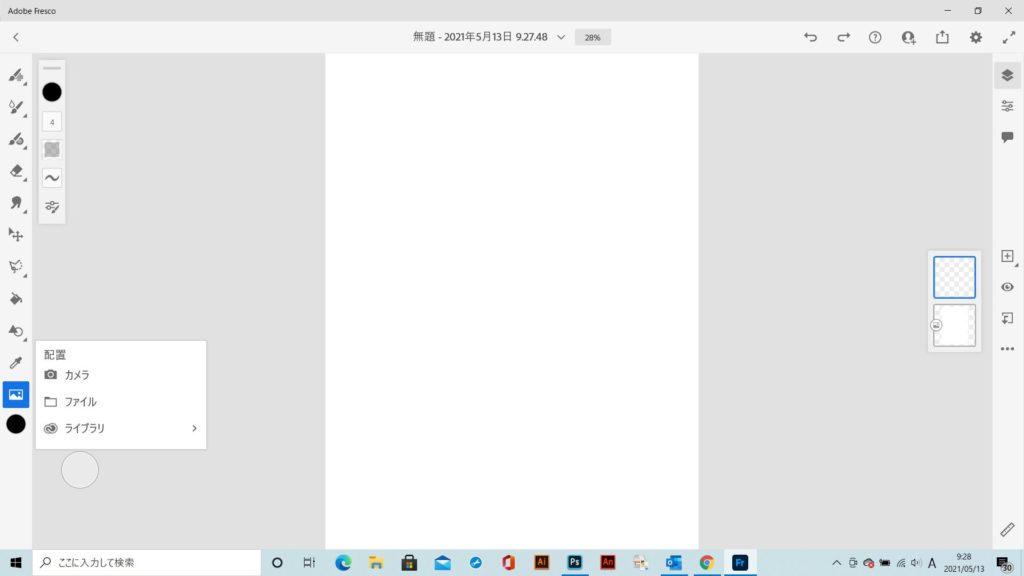
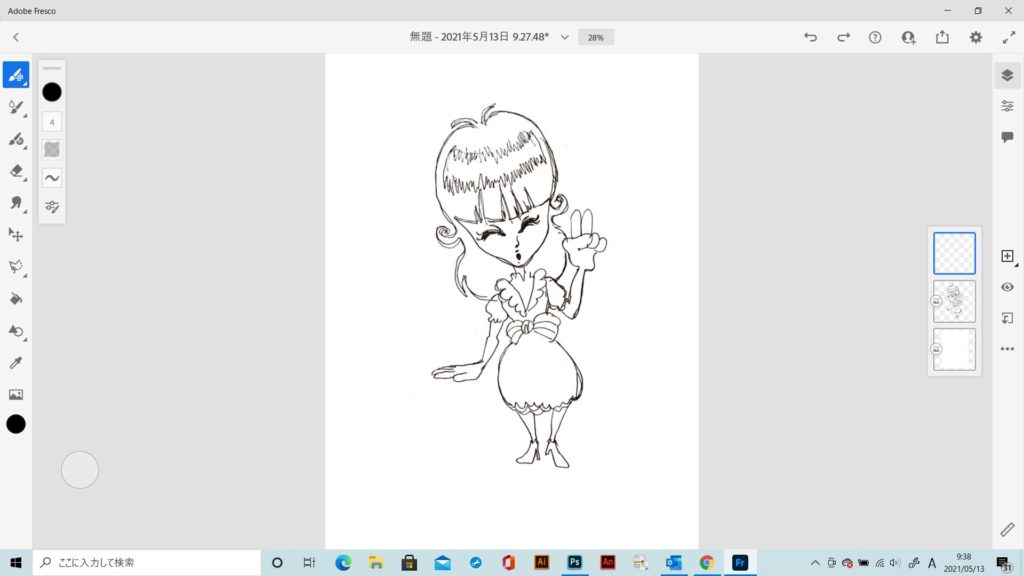
●その2:空白の用紙の画面がでてくるので、左側のツールバーの「画像を配置」から「ファイル」を選択し、自分の描いた手書きのイラストのPNGデータを選択してください。

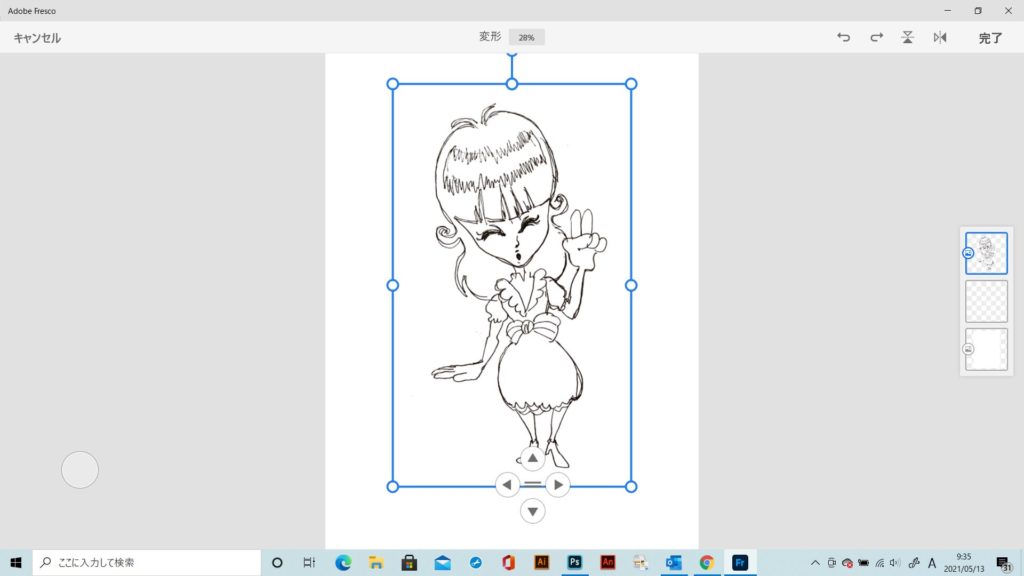
●その3:画像を配置すると自動的にレイヤーが1つ作成されて、選択したファイルが用紙に配置されます。配置されたデータはセンターに出てくる事が多いです。
●その4:画像のサイズによって配置されるファイルの大きさが違うと思うので、青い線の角の部分をクリックして大きさを調整してみてください。
大きさを合わせたら、右上にある「完了」をクリックしてください
これで画像が配置されました。

●その5:次に右側に縦1列にあるメニューバーの「+」をクリックしてください。
そうするとレイヤーが一つ増えます。レイヤーは複数作ることが可能なので色付けする前に色付け用のレイヤーを作成しておく事をお勧めします。
レイヤーメニューは初期設定では右側に縦一列で並んでいると思います。
レイヤーはドラッグして上下に移動したり、透明度を変更したりできます。
●その6:新しく作ったレイヤーをクリックして、アクティブレイヤーにしましょう

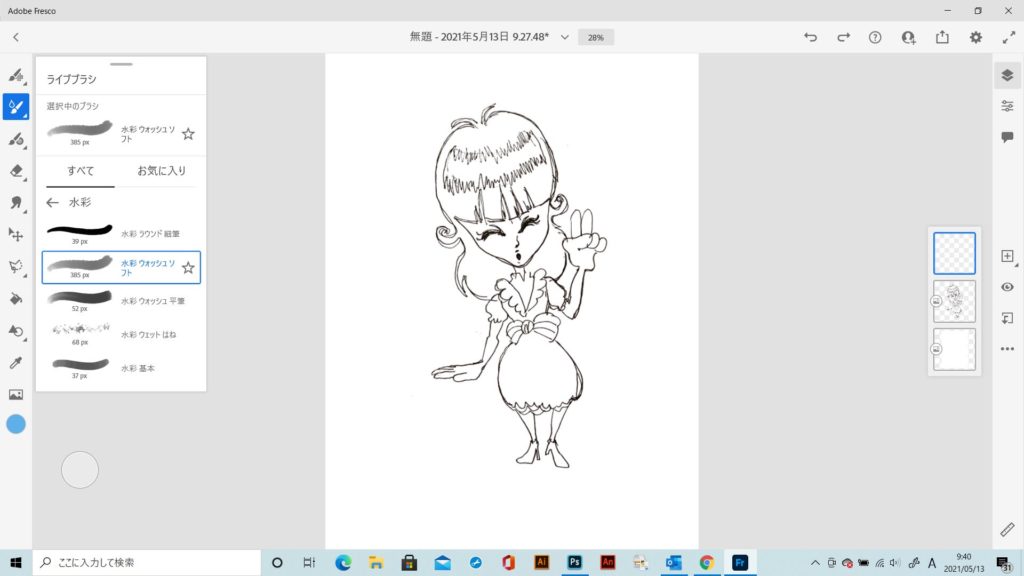
●その7:次に左側のツールバーの「ライブラリーブラシ」を選択し、「水彩」の中にあるブラシを選択しましょう。僕は「水彩ウオッシュソフト」を選択しました
ブラシはどのように塗りたいかで種類を変えていきます。僕の場合はふんわりニジミを楽しみながら塗りたいので、「水彩ウオッシュソフト」を選びました。

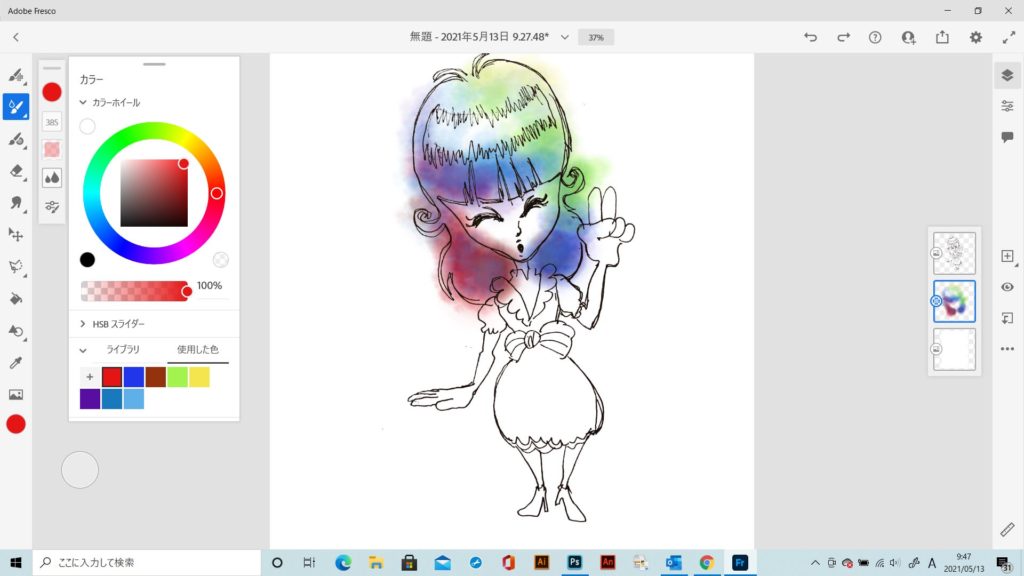
その8:ブラシを選択すると、ブラシ調整用のツールBOXが左上に表示されます。
上から「カラーチップ」、「ブラシサイズ」、「流量」、「水量」、「ブラシ設定」となっています。
ここを自分の好みに調整しながら水彩画を描くように色付けしていきます。
「カラーチップ」・・・文字通り色を選んでいきます。
「ブラシサイズ」・・・こちらは筆の太さをイメージしてください。
「流量」・・・水彩のニジミの範囲をイメージしてください。
「水量」・・・筆に付ける水の量をイメージしてください。
「ブラシ設定」・・・こちらは角度・感覚・散布等々いろいろできちゃいます
試し描きもこの設定の中でできえるBOXがあります。
自分の好みの調整が終わったら色付けしましょう!はみ出ても大丈夫!

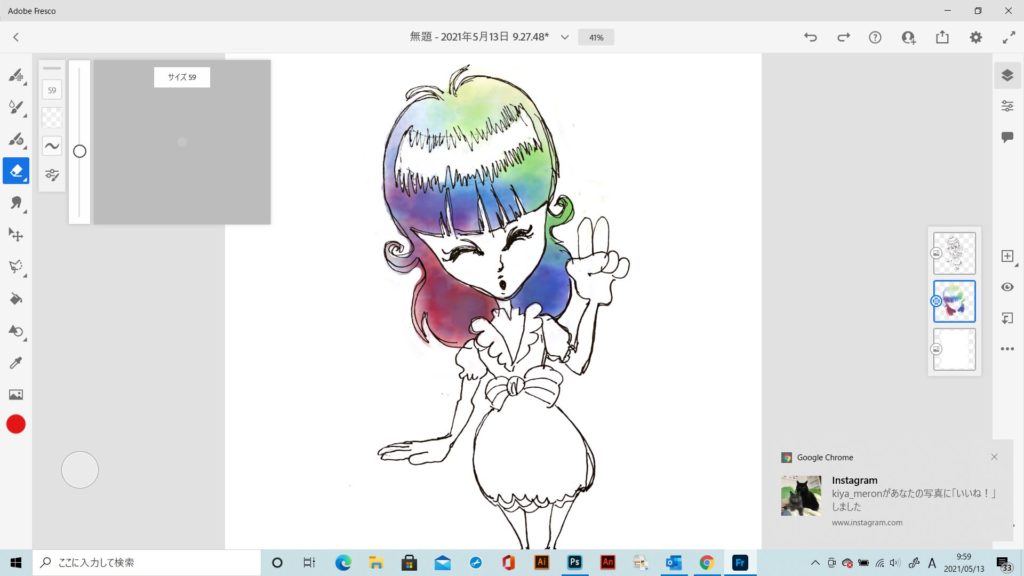
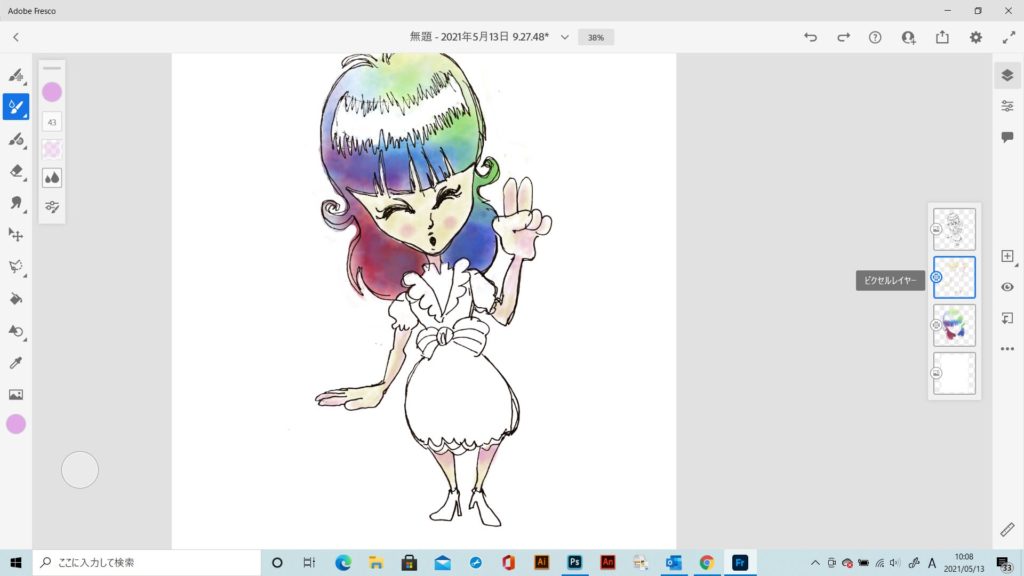
その9:今度ははみ出してしまった部分を消しゴムで消していきましょう!
左側のツールバーから「ピクセル消しゴム」の中から消しゴムをえらびましょう
消しゴムの種類もたくさんあります。僕は「ハード円筆圧サイズ」を選びました。
消しゴムを選ぶと消しゴム用のツールBOXがでてくるので、筆の時と同じように消しゴムの大きさなどを選んでください。
個人的には消しゴムはきっちり消さない方が良いと思います。なんとなく大雑把に気になる部分だけ消していった方がアナログっぽい感じが出てくると思います。

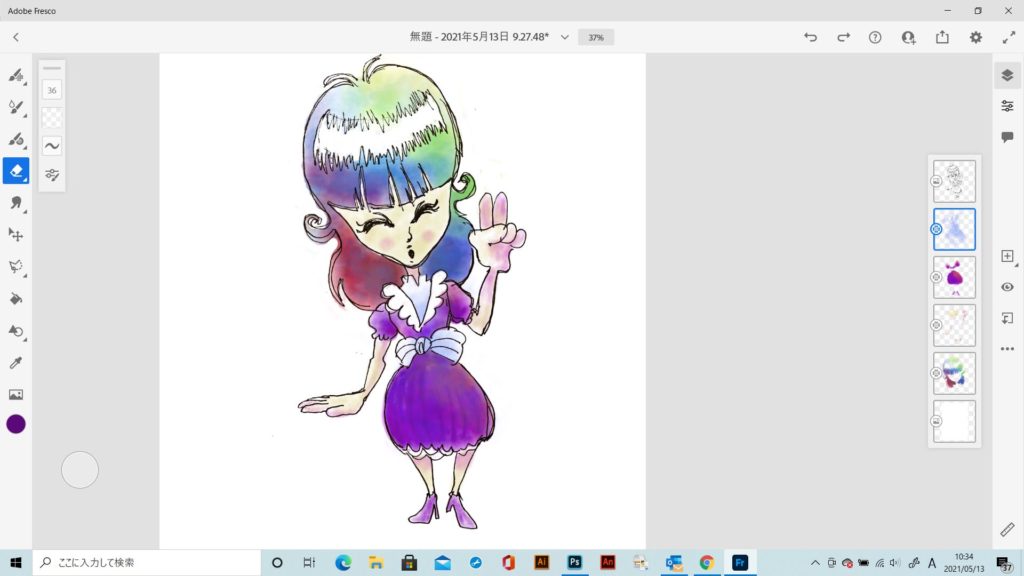
その10:レイヤーをまた1つ増やして今度は肌の部分を塗るレイヤーを造ります。
レイヤーを増やすのは右側の「+」でしたね。
新しくつくったレイヤーをアクティブレイヤーにして、左側の「ライブラリーブラシ」から「水彩」のブラシを選択して、同じように色つけして、最後に気になる部分は「ピクセル消しゴム」でけしましょう。

その11:同じ要領で洋服などのレイヤーを造って水彩で塗って消しゴムで消すと
とてもアナログ感のあるデジタルイラストを描くことができます。
右上にあるメニューバーの「共有」を押すとイラストレーターにレイヤー事敬称されたデータで書き出せたりします。まだまだ描きたりないという人はイラストレーターの機能も使って納得いくまでやってみるのもいいかもしれないですね。
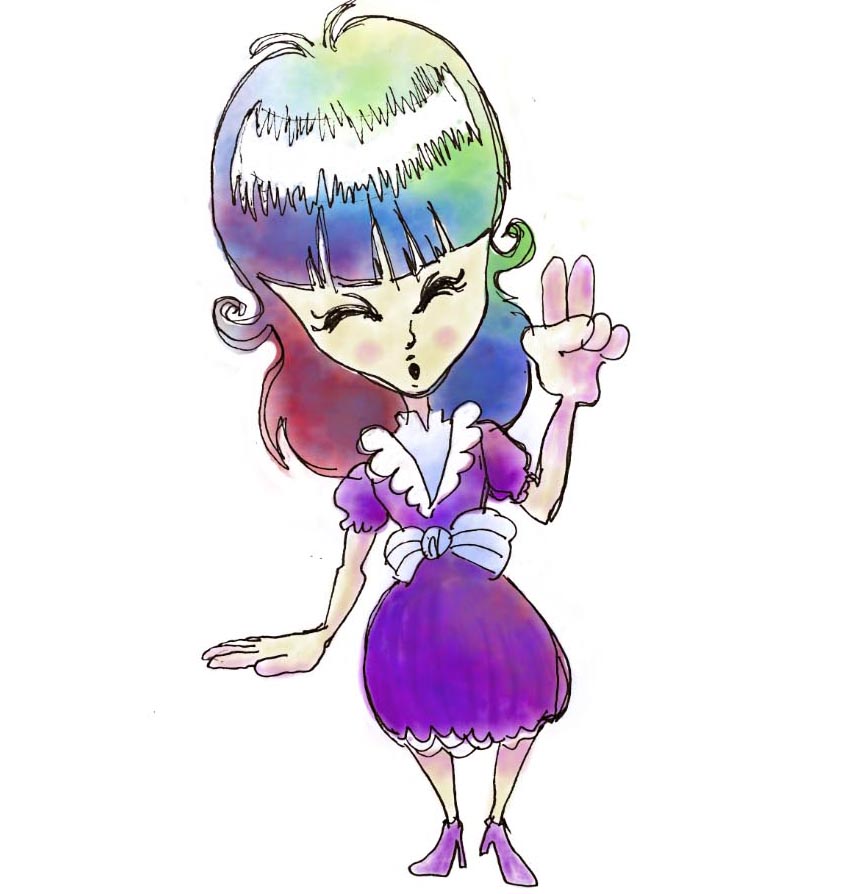
ステップ5:アナログ感のあるデジタルイラストが完成

今回の投稿はいかがだったでしょうか?
アナログ感のあるデジタルイラストについて僕の現在持っている知識で掲載させていただきました。
皆さんの作る喜びに少しでもプラスになれば幸いです。
最後まで読んでいただいた方ありがとうございました



コメント